Nivel: Lotus Domino - Principiante / Flash - Intermedio
Diciembre 2006
Introducción
Este artículo está dirigido a desarrolladores IBM Lotus Notes/Domino® (de aquí en mas Notes y Domino respectivamente) que se encuentren evaluando o hallan evaluado la utilización de Adobe Flash® (de aquí en mas Flash) para construir las interfaces de usuario de sus aplicaciones. Durante el desarrollo del artículo detallaremos paso a paso como se puede crear una base de datos Notes que pueda consumirse desde una aplicación Flash.
Acerca de la aplicación
La aplicación que desarrollaremos para explorar la integración Domino-Flash constará de dos componentes:
- Una base de datos Notes que, alojada en un servidor Domino 7.0.x,
expondrá la información de una vista en formato XML y la posibilidad
de ingresar datos a la misma (Documentos) a través de un Web
Service.
- Una aplicación Flash dotada de un formulario que permitirá, a través
del Web Service, ingresar información en la base de datos para
consumirla y mostrarla luego en una grilla (XML)
Domino y la exposición de Web Services
Los Web Service son funciones o procedimientos remotos que puede ser accedidos utilizando protocolos de Internet por cualquier programa o aplicación sin importar en que plataforma reside el servicio o en que lenguaje ha sido desarrollado; adicionalmente, un Web Service debe ser identificable por una URI (Identificador Universal de Recursos) y su interfaz ser definida, descrita y descubierta mediantes artefactos XML. La industria y la comunidad de desarrolladores han adoptado los Web Services como el estándar para la integración y comunicación entre aplicaciones teniendo hoy en día la posibilidad de exponer y/o consumir Web Services en la mayoría de los lenguajes y plataformas. Con su release 7.0.X, Lotus Domino a incorporado la capacidad de exponer una clase Lotus Script como un Web Service ocultando al programador las complejidades relacionadas a la exposición del mismo, de esta manera el desarrollador no tendrá que conocer a fondo los archivos de descripción del servicio (WSDL) ni los pormenores del protocolo SOAP, etc. Para el desarrollo del artículo utilizamos IBM Lotus Notes 7.0.x, IBM Domino Designer 7.0.x y IBM Domino Server 7.0.x, los mismos poseen versiones de evaluación, para obtenerlas diríjase a la sección Versiones de evaluación de los Productos. Para leer mas acerca de Web Services y Domino diríjase a la sección Referencias
Flash y el consumo de Web Services
Flash es una tecnología que permite el desarrollo de aplicaciones con interfaces gráficas complejas que pueden consumirse a través de un plug-in con el que cuentan la mayoría de los navegadores; de acuerdo a la información suministrada por Adobe, la penetración del producto en los principales mercados es mayor al 90% para las versiones mas populares del plug-in. Con Flash es posible consumir documentos XML y Web Services utilizando los conectores de XML y de Servicios disponible en el entorno de desarrollo Flash® Professional; para el artículo se utilizó la versión 8 del entorno mencionado del cual existe una versión de evaluación, para obtenerla diríjase a la sección Versiones de evaluación de los Productos.
Paso 1 - Creación de la aplicación Lotus Domino
Creación del formulario
Ante todo, debemos crear una base de datos con un formulario, que llamaremos "Ticket", que contenga los siguientes campos:
- Name : Texto
- email : Texto
- Telefono : Texto
- Provincia : Texto
- RequePrecio : Texto

Figura 1 - Formulario Ticket en Notes Este formulario será el que luego se reemplazará en la apliación Flash.
Creación de las vistas
Vista Notes Debemos crear un vista que llamaremos "ViewTicket" que mostrará todos los campos del Formulario:

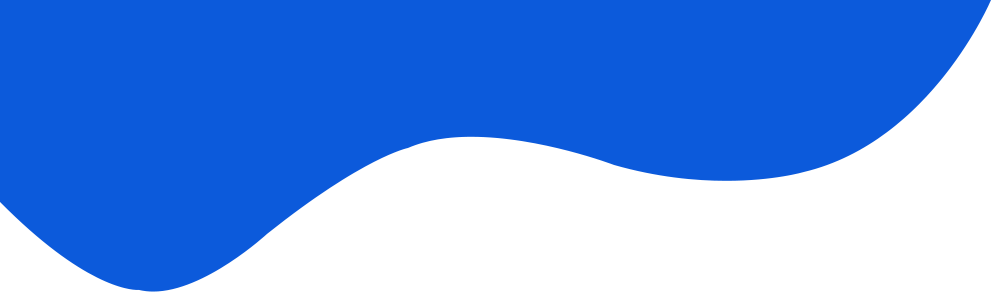
Figura 2 - Vista ViewTicket en NotesVista XML Para la creación de la vista XML, debemos copiar y pegar la vista anterior "ViewTicket" y renombrarla a ViewTicket XML ya que realizaremos modificaciones sobre las columnas, en el caso de la primera, pondremos el código: "<ticket nombre=\"" + Name + "\"" en la segunda: "email=\"" + email + "\" " y así hasta llegar a la última, en la cual cerraremos el tag y agregaremos un salto de línea: "Requerimiento=\"" + RequePrecio + "\" />"+ @NewLine Ahora crearemos una página en blanco a la que llamaremos "TicketXML", en la cual en la solapa de Información de sus propiedades la configuraremos de la siguiente manera:

Figura 3 - Propiedades de la página
En la página, agregaremos el siguiente código, con la vista ViewTicketXML embebida:
Código 1 - Código de la página
<?xml version="1.0" encoding="UTF-8"?>
<tickets>Vista Embebida "ViewTicketXML"
</tickets>

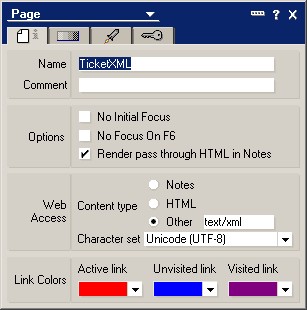
Figura 4 - Página "TicketXML"
Previsualizamos la página en la web y debería mostrarnos el XML de la vista:
Código 2 - XML de la vista ViewTicketXML
<?xml version="1.0" encoding="UTF-8" ?>
<tickets> <ticket nombre="Carlos Perez" email="carlos_perez @ _gmal.com"; telefono="4955-5486" provincia="Buenos Aires" Requerimiento="3 tickets de $15" />
<ticket nombre="Juan Juarez" email="jjuarez @ _yahoo.com"; telefono="4956-2785" provincia="Buenos Aires" Requerimiento="10 tickets de $10" />
<ticket nombre="Luis Gonzales" email="luisg @ _gmail.com"; telefono="4956-2351" provincia="Cordoba" Requerimiento="20 tickets de $3" />
</tickets>
Guardamos el XML de la página, ya que lo usaremos más adelante, al archivo lo llamaremos TicketXML.
Creación del Web Service
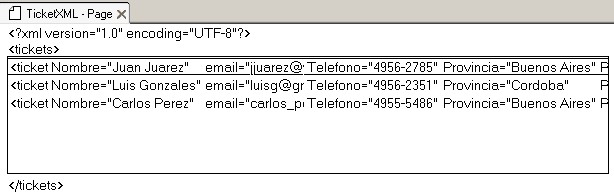
Una vez que tenemos el formulario y la vista, creamos el Web Service, para esto, debemos ir al diseño de la base de datos en Shared Code --> Web Services; luego presionar el botón New Web Service

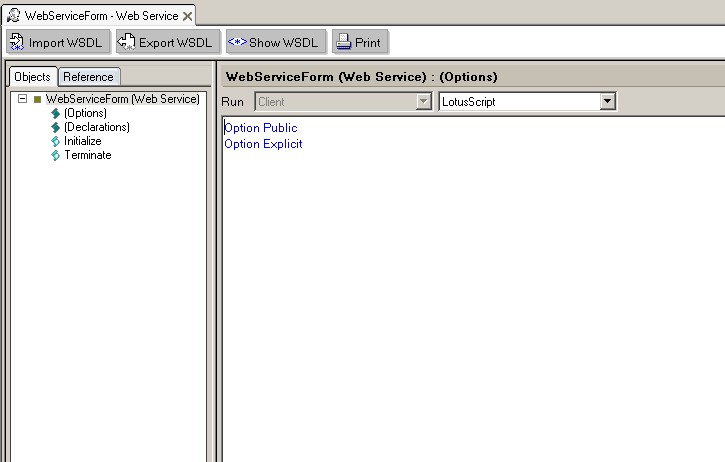
Figura 5 - Creación de Web Services
El código del Web Service para crear documentos en la base de datos es el siguiente:
Código 3 - Sección Options del Web Services
Option Public Option Explicit
Código 4 - Sección Declarations del Web Services:
Class WebServiceForm
Public Function SubmitForm(psName As String, psMail As String, psTel As String, psProv As String, psRP As String) As String
Dim session As New NotesSession
Dim db As NotesDatabase
Dim doc As NotesDocument
Set db = session.CurrentDatabase
Set doc = db.CreateDocument
doc.Form = "Ticket"
doc.Name = psName
doc.email = psMail
doc.Telefono = psTel
doc.Provincia = psProv
doc.RequePrecio = psRP
Call doc.Save( True, True )
SubmitForm = "Ok!"
End Function
End Class

Figura 6 - Web Services
Prueba del Web Service
Para realizar una prueba del Web Service, debemos ingresar la URL del componente, en nuestro caso se será de la siguiente forma:
http://(Nombre del servidor)/CompraTickect.nsf/WebServiceForm?WSDL
Y nos devolverá un XML:
Código 5 - XML devuelto por el Web Services
<?xml version="1.0" encoding="UTF-8" ?>
<wsdl:definitions targetNamespace="urn:DefaultNamespace" xmlns="http://schemas.xmlsoap.org/wsdl/"
xmlns:apachesoap="http://xml.apache.org/xml-soap" xmlns:impl="urn:DefaultNamespace" xmlns:intf="urn:DefaultNamespace"
xmlns:soapenc="http://schemas.xmlsoap.org/soap/encoding/" xmlns:wsdl="http://schemas.xmlsoap.org/wsdl/"
xmlns:wsdlsoap="http://schemas.xmlsoap.org/wsdl/soap/" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<wsdl:message name="SUBMITFORMRequest">
<wsdl:part name="PSNAME" type="xsd:string" />
<wsdl:part name="PSMAIL" type="xsd:string" />
<wsdl:part name="PSTEL" type="xsd:string" />
<wsdl:part name="PSPROV" type="xsd:string" />
<wsdl:part name="PSRP" type="xsd:string" />
</wsdl:message>
<wsdl:message name="SUBMITFORMResponse">
<wsdl:part name="SUBMITFORMReturn" type="xsd:string" />
</wsdl:message>
<wsdl:portType name="Test">
<wsdl:operation name="SUBMITFORM" parameterOrder="PSNAME PSMAIL PSTEL PSPROV PSRP">
<wsdl:input message="impl:SUBMITFORMRequest" name="SUBMITFORMRequest" />
<wsdl:output message="impl:SUBMITFORMResponse" name="SUBMITFORMResponse" />
</wsdl:operation>
</wsdl:portType>
<wsdl:binding name="DominoSoapBinding" type="impl:Test">
<wsdlsoap:binding style="rpc" transport="http://schemas.xmlsoap.org/soaphttp" />
<wsdl:operation name="SUBMITFORM">
<wsdlsoap:operation soapAction="" />
<wsdl:input name="SUBMITFORMRequest">
<wsdlsoap:body encodingStyle="http://schemas.xmlsoap.org/soap/encoding/" namespace="urn:DefaultNamespace" use="encoded" />
</wsdl:input>
<wsdl:output name="SUBMITFORMResponse">
<wsdlsoap:body encodingStyle="http://schemas.xmlsoap.org/soap/encoding/" namespace="urn:DefaultNamespace" use="encoded" />
</wsdl:output>
</wsdl:operation>
</wsdl:binding>
<wsdl:service name="TestService">
<wsdl:port binding="impl:DominoSoapBinding" name="Domino">
<wsdlsoap:address location="http://dev01:80/CompraTickect.nsf/WebServiceForm?OpenWebService" />
</wsdl:port>
</wsdl:service>
</wsdl:binding>
</wsdl:definitions>
Carga de datos de prueba
Ya podemos cargar unos datos que luego utilizaremos para probar, para esto previsualizaremos el formulario Ticket en Lotus Notes, en donde cargarmeos los datos en los campos creados anteriormente, luego los guardaremos y estos se verán en la vista que creamos.
Paso 2 - Creación de la aplicación Flash
Lo primero que vamos a hacer es crear un nuevo Documento de Flash, cuando inicia el programa nos aparecerá un cuadro con esta opción como se muestra en la siguiente figura:

Figura 7 - Creación de un Docuemnto de Flash
Esto nos creará un espacio de trabajo en blanco con una capa:

Figura 8 - Espacio de trabajo
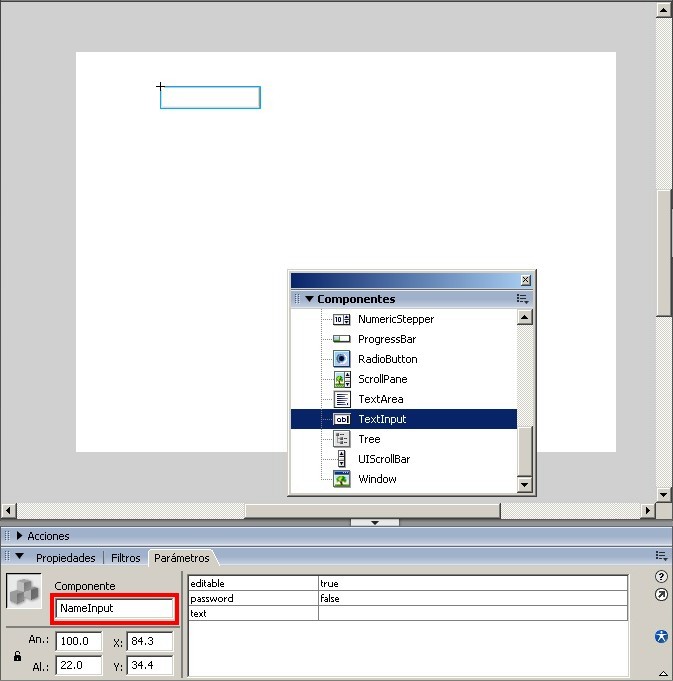
Ya podemos crear la pantalla de carga de datos con Flash, comenzaremos por agregarle los campos correspondientes a la capa en blanco, con los valores por defecto y asignandole un nombre al Componente de cada campo, para esto debemos abrir la vista "Componentes", esto lo podemos hacer dirigiendonos al menú Ventana --> Componentes, en la opción "User Interface":

Figura 9 - Agregado de Componentes y sus Parámetros

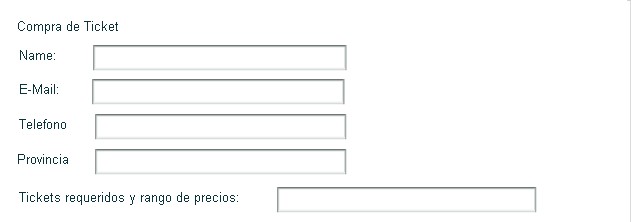
Figura 10 - Campos del formulario en Flash
Agregaremos un elemento WebServiceConnector que se encuentra en la opción "Data" de los Componentes.

Figura 11 - Campos del formulario en Flash con el WebServiceConnector
Paso 3 - Configuración de Flash para consumir el Web Service
A continuación se describe como configurar el conector flash para Web Services. Para configurar el WebServiceConnector tenemos que seguir los siguientes pasos:
- Selecciona dicho componente y darle un nombre de instancia. Para el ejemplo se usará el nombre de instancia “ServiceConector”.
- Arrastra al escenario un componente TextInput y dale un nombre de instancia. Por ejemplo “txtCambio”.
- Abra el panel Servicios Web, ubicado en el menú Ventana / Paneles de desarrollo / Servicios Web.

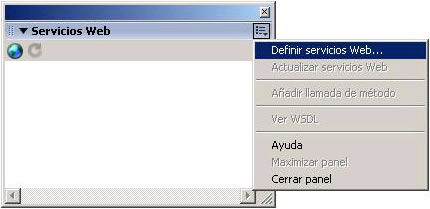
- Figura 12 - Panel Servicios Web
- En dicho panel, hacer clic en el menú desplegable ubicado en la esquina superior derecha y selecciona la opción "Definir servicios Web…"

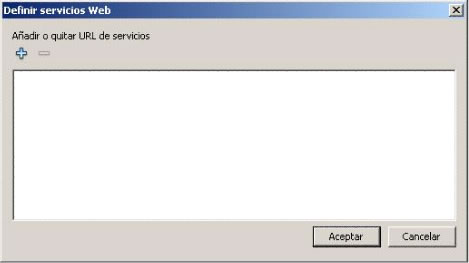
- Figura 13 - Definición de servicios web
- Al aparecer la siguiente ventana, hacer clic en el signo más e introduce en el campo la dirección del servicio Web. Para el ejemplo usaremos la siguiente URL http://(Nombre del servidor)/CompraTickect.nsf/WebServiceForm?WSDL

- Figura 14 - Añadiendo la URL del servicio Web
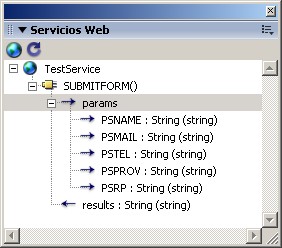
- Al momento que hacemos clic en el botón ACEPTAR, nuestro panel de Servicios Web se va actualizar y nos desplegara información necesaria de dicho Web Service.

- Figura 15 - Información del servicio Web
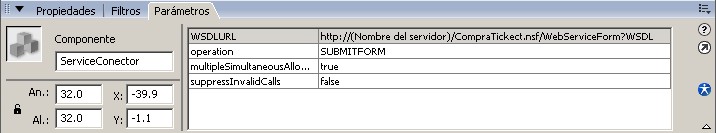
Hasta ahora ya hicimos como quien dice el enlace con el servicio Web y obtuvimos la información necesaria para poder obtener un resultado, ahora necesitamos configurar nuestros componentes para que envíen y reciban información del servicio Web. Para esto continuemos con los siguientes pasos. Selecciona el componente WebServiceConnector que se encuentra en el escenario, haciendo uso del panel Propiedades selecciona la pestaña Parámetros y en el campo “WSDLURL”, introduce la misma dirección del servicio Web (http://(Nombre del servidor)/CompraTickect.nsf/WebServiceForm?WSDL). Y en el campo “operation”, selecciona la función “SUBMITFORM”.

Figura 16 - Configuración del WebServiceConnector
Con el componente seleccionado, abre el panel Inspector de Componentes (Ventana / Panel de desarrollo / Inspector de componentes) y posiciónate en la pestaña de Vinculaciones.

Figura 17 - Panel Inspector de componentes / pestaña de vinculaciones
Hacer clic en el signo más ( + ) para que aparezca la siguiente ventana.
- Nota: Si al hacer este paso te genera un error, es
por que probablemente no has nombrado el componente.

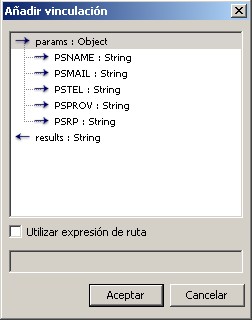
Figura 18 - Añadir vinculación
Selecciona el primer parámetro (PSNAMe:String ) y hacer clic en el botón Aceptar. En la pestaña de “Vinculaciones” del panel Inspector de componentes debe de aparecer el parámetro que seleccionaste. Hacer clic en la lupa que aparece cuando cuando seleccionamos el campo “bound to”.

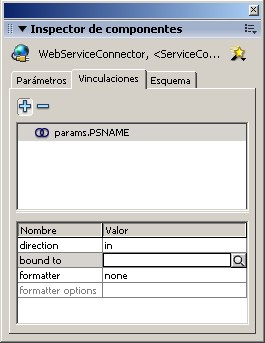
Figura 19 - Propiedades del parámetro
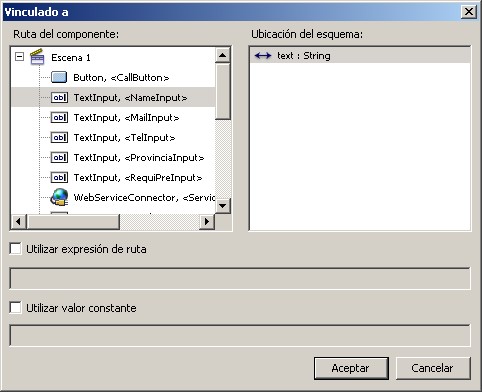
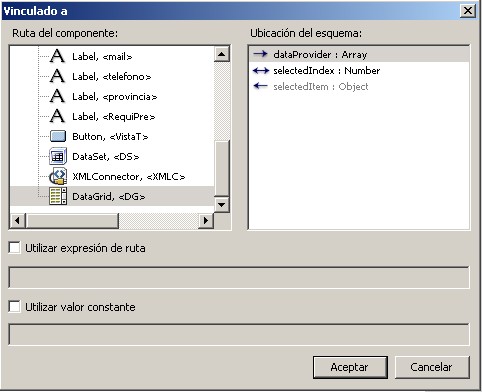
Aparecerá la ventana “Vinculado a…”, ahí selecciona el primer ComboBox en el panel “Ruta de componente”. Al hacer esto aparecerán unos datos en el panel “Ubicación del esquema”, en donde debes seleccionar la opción “value:String” y hacer clic en el botón Aceptar.

Figura 20 - Ventana de Vinculado a…
Repetir los pasos de vinculación con los demás campos. Ahora vamos a agregar un botón, al que lo vamos a llamar "Guardar" para que envie los datos a la base de datos, con el siguiente código dentro de "Acciones":
Código 6 - Contenido del botón
on(release){
this._parent.ServiceConector.trigger();
}
Y un campo sin ningún label, que es por el cual se mostrá el resultado devuelto por el Web Services, para hacer esto, tenemos que seguir los mismo pasos que se usaron para vinvular los demás campos, pero en vez de vincularlo con un "params", lo vamos a vincular con el "results". Una vez que tenemos esto, nuestra pantalla debería verse así:

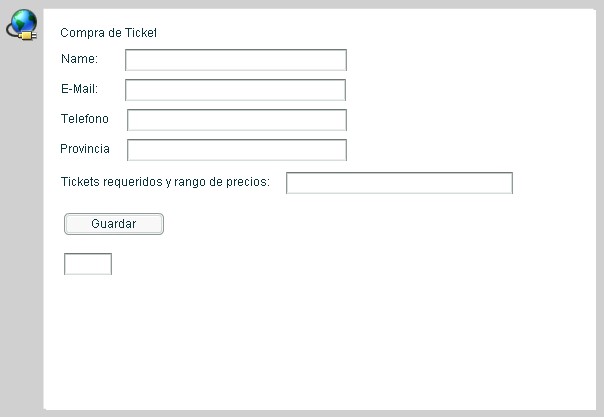
Figura 21 - Pantalla de carga de datos
Con esto ya podríamos probar la carga de datos desde Flash, para esto debemos presionar las teclas Ctrl + Enter, y esto nos mostrará en una ventana nuestro formulario.
Paso 4 - Configuración de Flash para consumir la vista XML
Prueba de la vista de Lotus Domino
Para asegurarnos el correcto funcionamiento de la vista XML, vamos a previsualizar la página "TicketXML" en el browser y esta nos devolverá un XML, en nuestro caso, la URL sería:
http://(Nombre del servidor)/CompraTickect.nsf/TicketXML?OpenPage
Configuración del XML Connector, Dataset y Datagrid
Una vez que tenemos el XML, vamos a pasar a desarrollar la segunda pantalla dentro de la cual tendremos la vista en Flash. Creamos otro Frame en el cual mostraremos un botón para refrescar y otro para volver; cabe resaltar que para que funcione correctamente, ya que los elementos a usar deben estar en el primer Frame, generaremos dos capas nuevas, una de estas tendrá los Componentes: XMLConnector, DataSet y DataGrid. En el primer Frame de la segunda capa agregaremos el un cuadro blanco para ocultar el DataGrid de la primera pantalla y que se vea en la segunda; y en la tercera capa que se expande en las dos, pondremos los componentes. Ya que la segunda capa es solo agregar un cuadro en blanco en el primer Frame, pasaremos directamente a la tercera, en esta agregaremos los componentes mencionados anteriormente: XMLConnector, DataSet y DataGrid, es importante que la relación de estos sea la siguiente: XMLConnector ---> DataSet ---> DataGrid Ya que esto nos permitirá el poder ordenar la vista más adelante. Para configurar el XMLConnector, debemos:
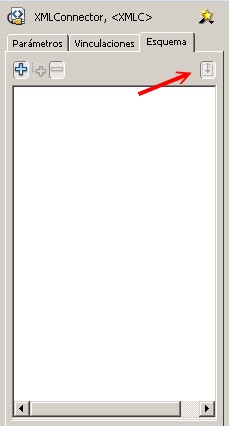
- Seleccionar el componente e ir al Insprector de Componentes
- Ahora gregaremos el esquema que se carga con el archivo TicketXML que generamos anteriormente

- Figura 25 - Carga del esquema del XMLConnector
- Luego aparecerá el diálogo para seleccionar el archivo, lo seleccionamos y presionamos Abrir.
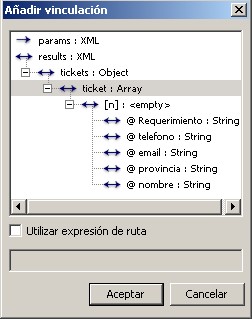
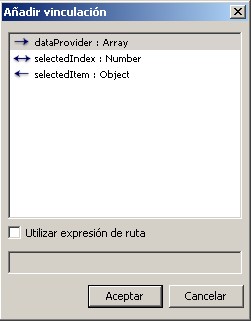
- Presionar en el signo más en la solapa de Vinculaciones, seleccionar Ticket:Array y luego Aceptar

- Figura 22 - Añadir vinculación
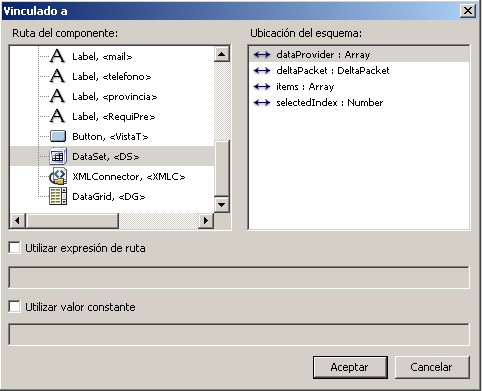
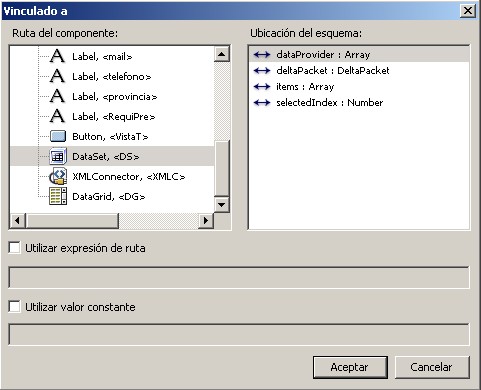
- Estando en la vinculación en el Inspector de Componentes, seleccionamos la opción "bound to" y presionamos sobre la lupa, esto nos abrirá la ventana "Vinculado a" en la cual seleccionaremos el DataSet y luego dataProvider:Array, y Aceptar

- Figura 23 - Vinculado a
- Por último, tenemos que configurar los parámetros del componente, para que queden como se muestra en la figura 17.

- Figura 24 - Parámetros del XMLConnector
Ya podemos configurar el DataSet, para esto debemos seguir los siguientes pasos:
- Seleccionar el componente e ir al Insprector de Componentes
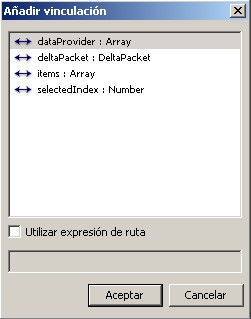
- Presionar en el signo más en la solapa de Vinculaciones, seleccionar dataProvider:Array y luego Aceptar

- Figura 26 - Añadir vinculación
- Estando en la vinculación en el Inspector de Componentes, seleccionamos la opción "bound to" y presionamos sobre la lupa, esto nos abrirá la ventana "Vinculado a" en la cual seleccionaremos el DataGrid y luego dataProvider:Array, y Aceptar

- Figura 27 - Vinculado a
Ahora realizaremos la configuración del DataGrid, siguiendo estos pasos:
- Seleccionar el componente e ir al Insprector de Componentes
- Presionar en el signo más en la solapa de Vinculaciones, seleccionar dataProvider:Array y luego Aceptar

- Figura 28 - Añadir vinculación
- Estando en la vinculación en el Inspector de Componentes, seleccionamos la opción "bound to" y presionamos sobre la lupa, esto nos abrirá la ventana "Vinculado a" en la cual seleccionaremos el DataSet y luego dataProvider:Array, y Aceptar.

- Figura 29 - Vinculado a
Por último agregaremos un botón más en el segundo frame de la primer capa, al cual lo nombraremos "Refrescar" y contendrá el siguiente código: Código 7 - Contenido del botón Refrescar
on(release){
this._parent.XMLC.trigger();
}
Paso 5 - Finalización de la interface
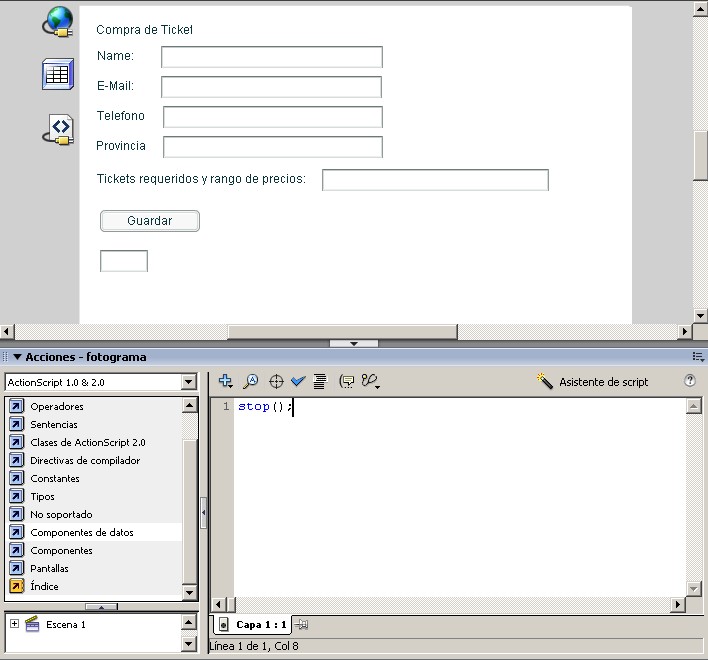
Para finalizar con el diseño de la interfas, agregaremos un comando más en la primera capa; para esto debemos saleccionarla y hacer clic en el sector gris, fuera del formulario con el que estamos trabajando y en las Acciones ponemos el siguiente código:
Código 8 - Contenido del Fotograma
stop();
Esto hará que cuando ejecutemos la aplicación, no avance del primer fotograma.

Figura 30 - Contenido del fotograma
Navegación entre pantallas
En el segundo Frame de la primera capa, agregaremos un botón al que llamaremos "Compra de Ticket", y el código que contendrá será: Código 9 - Contenido del botón Compra de Ticket
on(release){
_root.gotoAndStop(1);
}
Debera verse de la siguiente manera:

Figura 31 - Segunda pantalla en Flash
Por último agregaremos un nuevo botón, en el primer Frame de la primer capa, al que llamaremos "Vista Ticket", que contendrá el siguiente código:
Código 10 - Contenido del botón Vista Ticket
on(release){
_root.gotoAndStop(2);
}
La pantalla nos quedará de esta forma:

Figura 32 - Primer pantalla de Flash
Conclusiones
La penetración de los Web Services en el desarrollo de aplicaciones a traspasado la frontera de la integración empresarial (EAI), la rápida adopción de las tecnologías relacionadas y la evolución de las herramientas de desarrollo han permitido que hoy en día su utilización no afecte la productividad de un equipo de desarrollo. Actualmente se puede observar como los exploradores de Internet dejan de ser clientes livianos para convertirse en clientes de una nueva generación de aplicaciones en Internet que logran reproducir complicadas funcionalidades presentes, hasta hace unos años, solo en las aplicaciones de escritorios. Aun no existe un estándar para el desarrollo de esta nueva generación de aplicaciones, AJAX aun debe resolver ciertos aspectos en cuanto a estandarización y evolucionar hasta lograr herramientas realmente del tipo RAD (siglas que en inglés significan "Desarrollo Rápido de Aplicaciones"), por este motivo y debido a su popularidad, la utilización de Flash sigue siendo una opción que debe evaluarse siempre que se requiera desarrollar aplicaciones con gran contenido gráfico y complejas interacciones con el usuario. En lo que a Lotus Domino respecta, su continua evolución y adopción de estándares le permite, siempre que los requerimientos de una aplicación respeten su filosofía, superar al resto de las plataformas empresariales (J2EE, .Net, etc) en términos de productividad y tiempos de implementación; en este artículo hemos visto como se pueden integrar dentro de una aplicacion Domino diversas tecnologías como XML, WebServices y Flash.
Versiones de evaluación de los productos
- Adobe Flash Professional 8 Sitio de descarga de software de Adobe
- Productos de la familia IBM Lotus Domino 7.0.x Sitio de descarga de software de IBM
Código de ejemplo
Al final del artículo encontrará un link de desarga del código del ejemplo (DominoyFlash.zip).
Referencias
- Lotus Notes/Domino 7 Web Services http://www-128.ibm.com/developerworks/lotus/library/nd7-webservices/
- Quickly create Domino Web services: New Web services function in Domino 7 speeds development http://www-128.ibm.com/developerworks/edu/i-dw-ls-domino7ws-i
Agredecimientos
Quiero agradecer a Pablo Weremczuk por haber inspirado el presente artículo y por sus aportes a la redacción del mismo.