En el
segundo post, estaremos
viendo recomendaciones sobre Navegación de las
aplicaciones, diferentes tips a tener en cuenta
cuando se está pensando en como diseñar la navegación, y
Facilidades de uso de una aplicación, para
faciiltar el trabajo del usuario con nuestra
aplicación.
En el
segundo post, estaremos
viendo recomendaciones sobre Navegación de las
aplicaciones, diferentes tips a tener en cuenta
cuando se está pensando en como diseñar la navegación, y
Facilidades de uso de una aplicación, para
faciiltar el trabajo del usuario con nuestra
aplicación.
Navegación de la aplicación
Muchas de las aplicaciones web que encontramos, presentan una serie
de enlaces hacia sus diferentes secciones a lo largo de todas sus
páginas, como una manera de mostrar al usuario los contenidos de la
aplicación.
Estos menús de navegación pueden presentarse en
diferentes formatos y organización, ya sean simples listas de
opciones, sistemas gráficos, sistemas de pestañas, menús
desplegables, etc.
Los menús de navegación constituyen una
pieza fundamental para el éxito de una aplicación web ya que de
ellos depende que el usuario pueda desplazarse adecuadamente por los
distintos formularios/listados y sea capaz de encontrar la
información que le interesa.
Barras de navegación
Las barras de navegación son probablemente uno de los sistemas de navegación más utilizados en la actualidad y pueden consistir sólo en un conjunto de enlaces de texto.
- Las barras de navegación textuales son lo primero que el usuario percibe como vínculo, dado que el texto es la primera información que se visualiza debido a la velocidad de transferencia de datos.
- Por otro lado, si el diseñador mantiene el uso de enlaces de color azul y subrayados, permite al usuario localizar rápidamente dónde se encuentran los recursos de navegación de la página.
- Permiten ser generados directamente desde contenido de bases de datos, como por ejemplo los resultados de un buscador.
![]()

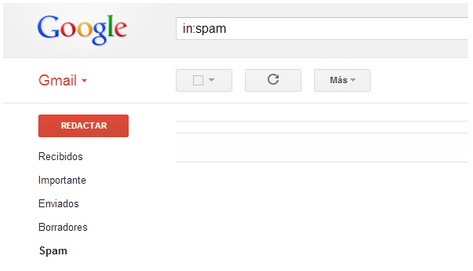
Menús desplegables
Existen versiones más sofisticadas de las barras de navegación, con elementos desplegables, árboles de carpetas y opciones que se expanden y se contraen como si se tratara de menús de programas.

Cuando usar una Barra de navegación y cuando usar Menús desplegables.
Cuando las opciones de navegación de un usuario sean pocas, para que
el usuario puede visualizar más fácilmente todas sus opciones de
navegación, utilizar una Barra de navegación.
Cuando las
opciones de navegación sean muchas, para no sobrecargar la pantalla
de links/botones, se deberían agrupar las opciones de navegación
utilizando Menús desplegables.
Facilidades de uso
Tips para desarrollar una aplicación que sea fácil de usar.
Pantalla de inicio
La pantalla de inicio puede ser algo muy útil si se muestra
información de utilidad para el usuario, o algo inútil e innecesaria
si la información no es de utilidad.
Por lo tanto, se debería
desarrollar una página de inicio útil para el usuario donde se
presente información importante y/o con acceso a las secciones de
más uso, en caso de que no haya necesidad o información para crear
una página de inicio, se debería redireccionar a una página de la
aplicación.
Hacer evidente donde se puede hacer click
No se debe mostrar el cursor en forma de mano (como se muestra en los links) si este elemento no es un link o un botón, etc. donde se puede realizar una acción.
Padded block links
Links (o anchors) son elementos en línea de forma predeterminada, lo
que significa que su área seleccionable abarca sólo la altura y la
anchura del texto.
Obviamente, cuanto mayor sea el área
seleccionable, más fácil es hacer clic en el enlace. Podemos hacerlo
con el siguiente código:
a {
display: block;
padding: 6px;
}
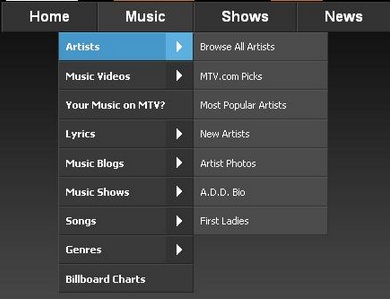
En estas imágenes se ve el link como se utiliza normalmente, sin el estilo “display: block” donde se puede hacer click sobre el texto solamente:

En la siguiente imagen, se ve como se puede hacer click en todo el bloque de texto para acceder a la opción deseada:

Typesetting buttons
Elementos de la interfaz como los botones y las pestañas, etc., se
deben componer de una manera adecuada, y por componer me refiero al
posicionamiento de la etiqueta.
No se deben utilizar las letras
minúsculas como guía, sino las letras mayúscula de la palabra.
Tomaremos como ejemplo un campo desplegable:
![]()
Podemos ver que el text está centrado utilizando las letras en minúscula para centrar el contenido:
![]()
Si marcamos las líneas para ver la parte inferior y superior de las letras mayúsculas, vemos que el contenido no se muestra centrado:
![]()
Esta es la forma en la que debería verse:
![]()
Manejo de contrastes
Se puede gestionar el foco de atención de sus visitantes con el
contraste entre los elementos.
El elemento más importante debe
tener un mayor contraste, por ejemplo, letra negra. Los demás
elementos deben tener un contraste menor, de acuerdo a la
importancia, por ejemplo, diferentes tonos de grises.

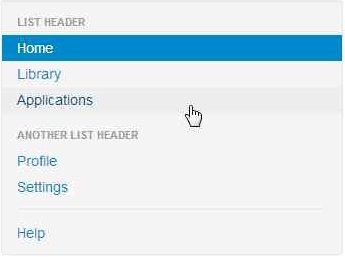
Uso de colores para llamar la atención
El color también se puede utilizar de manera efectiva para centrar la
atención de sus visitantes en los elementos importantes.
Tonos
cálidos como el rojo, amarillo y naranja son naturalmente brillante
y así tienden a atraer el ojo. En la imagen que se muestra de
ejemplo, vemos como se resalta el link de "Ayuda"

Auto foco en el primer campo de carga
Es posible que desee considerar automáticamente centra el cursor del usuario en el campo de entrada cuando se cargue la página web. Esto acelera las cosas, porque los usuarios pueden empezar a escribir de inmediato, sin tener que hacer clic.
Verbos en las etiquetas
Si en un mensaje de error aparecen las opciones "Sí", "No" y
"Cancelar", usted tiene que leer todo el mensaje para poder
responder.
Pero en realidad podemos acelerar las cosas mediante
el uso de los verbos en las etiquetas. Por lo tanto, si en lugar de
"Sí", "No" y "Cancelar", ponemos los botones "Guardar", "No Guardar"
y "Cancelar", ni siquiera se tiene que leer el mensaje para entender
cuáles son las opciones y qué acción realizar. Toda la información
está contenida en las etiquetas de los botones.
En la imagen
que se ve abajo, se muestra un ejemplo, aunque es un mensaje corto,
se utiliza la etiqueta “OK” en vez de “Delete”

En la siguiente imagen, también un ejemplo simple, se ve como se usa un verbo en la acción:

Enlaces a las publicaciones de la serie
UX, Parte 1: Recomendaciones Para Mejorar La Experiencia De Usuario
UX, Parte 3: Recomendaciones Para Mejorar La Experiencia De Usuario