En
esta tercera entrega estaremos viendo diferentes recomendaciones
sobre que tipo y tamaño de fuentes utilizar, y algunas
recomendaciones a tener en cuenta al momento de diseñar un
formulario.
En
esta tercera entrega estaremos viendo diferentes recomendaciones
sobre que tipo y tamaño de fuentes utilizar, y algunas
recomendaciones a tener en cuenta al momento de diseñar un
formulario.
Tipo y tamaños de letra
Los tipos de letras que más cómodamente se leen en pantalla son los tipos Sans-Serif, Arial y Verdana.
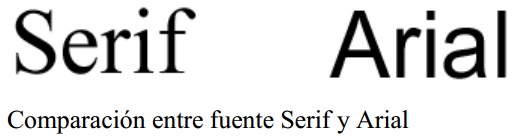
Estos tipos de letras se visualizan de una manera más nítida en comparación con las fuentes Serif que son más recomendables para documentos impresos. Los pequeños remates en los extremos de las letras (tal y como se puede observar en la siguiente imagen) facilitan su lectura al conseguir que las letras sean más fácilmente reconocibles sobre el papel, un soporte en el que se consigue una definición tres veces superior al de una pantalla de ordenador.

Otro punto a tener en cuenta es el tamaño del texto, que debe estar entre 10 y 12 puntos, pero en ningún caso menor a 10 ya que se podría dificultar la lectura del usuario.
El mecanismo de la lectura consiste en el reconocimiento de la forma general de las palabras mediante las letras que la forman, no se reconoce cada letra para luego unirlas sino que el ojo escanea la forma global de cada palabra, con lo que las palabras escritas en mayúsculas tienen menor legibilidad.
Este problema también ocurre con las palabras en cursiva, que son menos legibles y por lo tanto menos recomendables.
Diseño de formularios
Al momento de diseñar un nuevo formulario, se deben tener las siguientes consideraciones.
- Dar un título al formulario que exprese claramente su función.
- En caso de tener alguna descripción o instrucciones, han de ser breves y comprensibles.
- Hacer grupos lógicos de campos y separarlos con blancos. Por ejemplo: nombre, primer apellido y segundo apellido es un grupo lógico.
- Aspecto ordenado, alineando los campos y las etiquetas.
- Las etiquetas de los campos deben usar terminología familiar.
- Ser consistente en el uso de los términos, es decir, usar siempre las mismas palabras para los mismos conceptos.El tamaño visible del campo debe corresponderse con la longitud del contenido que ha de introducir el usuario.
- Permitir el movimiento del cursor por medio del teclado y no solo con el mouse.
- Permitir que el usuario pueda corregir con libertad los caracteres que ha introducido en los campos.
- En donde sea posible, impedir que el usuario introduzca valores incorrectos. Por ejemplo, impedir que introduzca caracteres alfabéticos en campos que solo admiten valores numéricos.
- Si introduce valores incorrectos, indicar en un mensaje cuales son los correctos.
- Marcar claramente los campos obligatorios.
- Dejar clara la acción que debe hacer el usuario al terminar de rellenar el formulario.
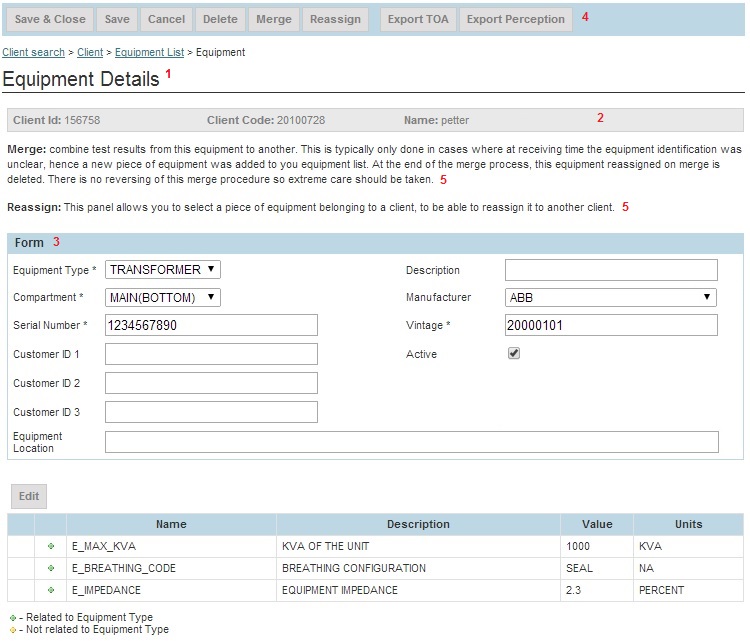
Ejemplo de formulario:

En la imagen de arriba, vemos algunos de los puntos mencionados anteriormente:
- Título del formulario.
- Sección para mostrar datos del cliente.
- Sección de carga de datos del formulario, las etiquetas y campos se encuentran alineados y organizados, campos obligatorios marcados con un asterisco (*).
- Barra de acciones claras que puede realizar el usuario.
- Para las acciones mas complejas, Merge y Reassign, una breve descripción explicando la funcionalidad.
Enlaces a las publicaciones de la serie
UX, Parte 1: Recomendaciones Para Mejorar La Experiencia De Usuario
UX, Parte 2: Recomendaciones Para Mejorar La Experiencia De Usuario